Quickie Recipes
Choose your time and recipe to start creating your culinary delight.
Project Overview
Quickie Recipes is a mobile web app that I designed to help people with limited time during their busy lives to make home cooked meals. By having the option of selecting a specific cooking duration, they’ll be able to choose various recipes specified to that time range and create delicious meals. Quickie Recipes also offers options such as “What to cook this week” and “Recipes under $20” to create more meals and money saving ideas.
Role:
I was responsible for the entire design process, starting from research, conducting interviews, creating flows and wireframes, conducting usability studies, and overall product design.
Tools:
Paper, Pen, Sharpie, Figma, and Photoshop
Understanding the user
-
The problem
These days college students, young professionals, and working families find it hard to make healthy home cooked meals due to time restrictions in their busy lives. They spend an exponential amount of money purchasing takeout mostly out of convenience, which can become financially draining and isn’t ideal for a long-term solution.
-
Goal
To create an app that has meal ideas with the option to choose how much time you have to spend cooking it. Whether it’s 15, 30, or even 45 minutes, users will be able to cook their meal in the selected time frame. Also by having options such as “Recipes under $20” will hopefully add financial incentive to make their own meals rather than ordering takeout.
User research
By starting off researching on how much time an average person spends on cooking a weeknight meal (between 30 - 60 minutes), I was able to develop questions used to conduct unmoderated user interviews. Each of the 10 participants were emailed a list of open ended questions in regards to their meals, cooking habits, and any positive or negative experiences they’ve encountered through their culinary journeys.
Majority of the participants said they lacked time due to their busy schedule to make food on their own.
They were all spending a lot of money either dining in or taking out, but want to change their habits.
Most of the participants want to start saving money and also spend time with their family members by preparing meals together.
Some participants want to start avoiding food waste and do more with their leftovers.
Personas and user journey maps
From the responses I collected during the user interviews, I was able to create personas and user journey maps. They have helped guide me to maintain a user-centered design while keeping the user’s goals and behaviors in mind.
Competitive audit
A competitive audit was done in order to gain information on what’s currently offered on culinary websites and mobile apps. By looking at how either direct and indirect competitors solved or haven’t solved a similar problem, I was able to gain valuable insight on opportunities to improve upon Quickie Recipes app and utilize the strategies that have worked for the other companies in order to create a better design solution.
Information architecture
A sitemap was created to help guide the structure of each screens design to ensure consistent experience across all devices. It also provided a visual overview of all the possible interactions the user’s can have with the Quickie Recipes app.

Ideation
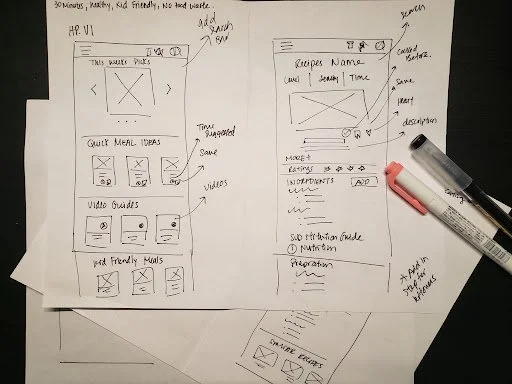
I used the Crazy 8’s strategy for some of my wireframes to quickly sketch out what Quickie Recipes landing pages would look like and features it would incorporate. Keeping in mind the users needs and goals while identifying the gaps in the competitive audit, my specific focus was creating an app that would allow the user’s to choose their cooking time frame and providing them with recipes to make within that allotted time.


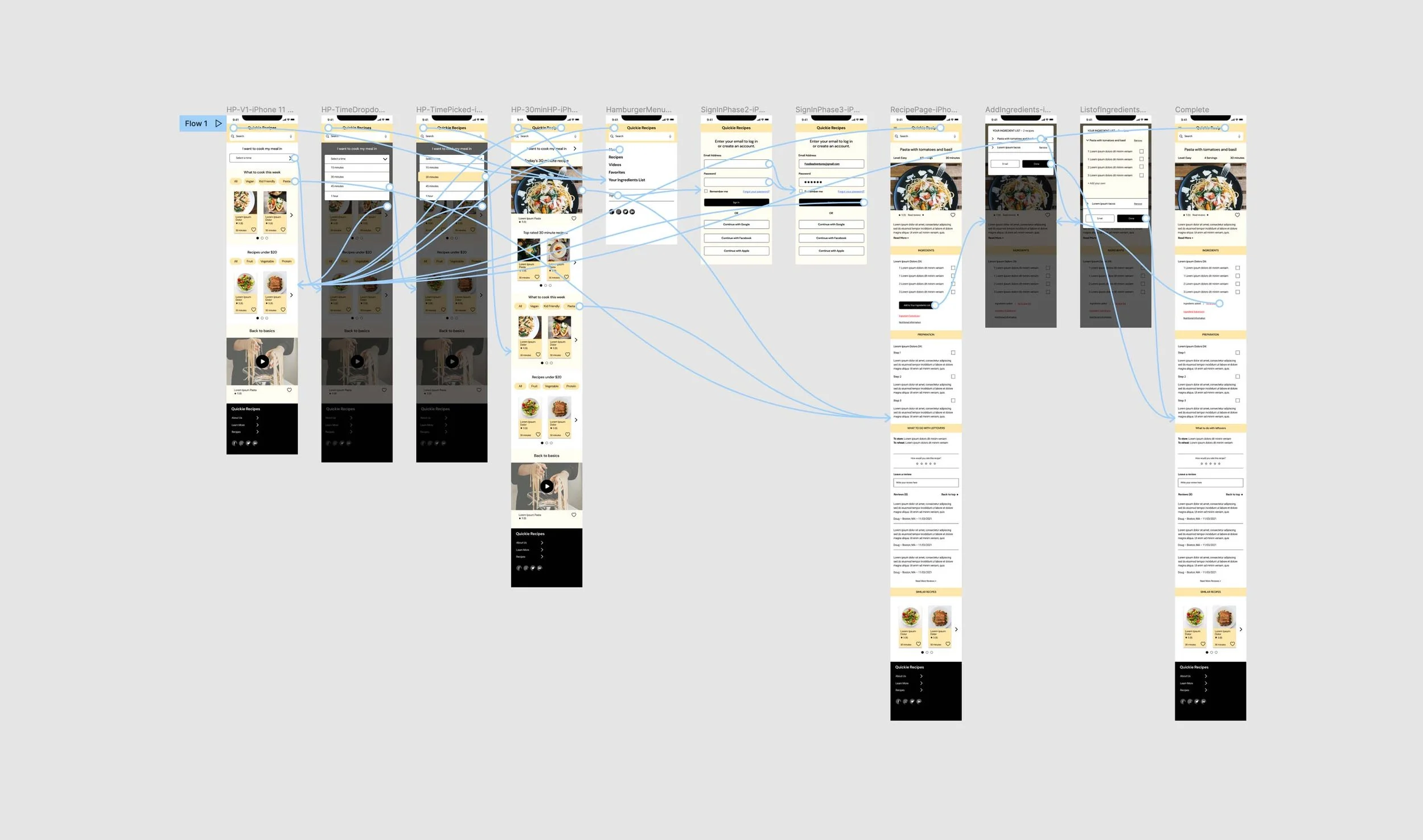
After sketching some ideas on the paper wireframes, I refined them into digital wireframes, and from there, created a low-fidelity prototype for usability testing. One of the main focus for this study is observing if the user will intuitively navigate to the “I want to cook my meal in” section where it will allow the user to choose the time duration they want to spend on making their meal.
Quickie Recipes low-fidelity prototype Click to view
Usability study
Usability tests were conducted to see whether users were able to navigate their way to “I want to cook my meal in” section where they can then select from the drop down menu a time duration they wish to prepare their meal in. For this testing, I had 5 participants ranging from 22 - 50 years old, four were unmoderated and one was moderated completed at the participant’s home. Each session ranged from 20 - 30 minutes. For the unmoderated tests, I emailed the four participants a list of prompts to follow while having them screen record their click paths. The moderated test was done in person, where I was able to read them a scripted prompt and record their interactions with the low-fidelity prototype.
Goal:
To have users easily navigate to the “I want to cook my meal in” section and utilize the drop down feature to select a time frame in which they want to cook their meal in. I would also want to observe how the users interact with the other features such as saving a recipes ingredients list. From the studies, I can further explore the difficulties users encountered and improve on the designs.
Usability study findings:
Overall, most users gravitated towards the “I want to cool my meal in” section and clicked on the drop down to select a meal prep time. From the information gathered during the usability test, I was able to create an affinity map (shown below) where insights and themes were gathered in order to improve upon future iterations for Quickie Recipes app. Some of the findings were:
Incorporate a checklist - Users would like to have a checklist after they have completed each step in the preparation.
What to do with leftover food - Users want to know what they can do with the food they’re unable to finish after the meal.
Add Ingredients - Users wanted a way they can add their own ingredients to the provided ingredients list.
Visual Icons - Users wanted more visual icons to help them indicate navigation from top to bottom, specifically the reading reviews for the recipes section.
Refining the design
Mockups and high-fidelity prototypes were created after gathering all the insights and feedback from the usability study. Features such as providing suggestions on how to store and reheat leftover meals to prevent food waste, allowing an option to add on additional ingredients to recipes, and creating a check box so users can mark each step as it’s been completed, have all been added into the updated design iteration.
Quickie Recipes high-fidelity prototype Click here to view

-
Based on the theme that: Users wanted a way to know what they can do with their leftover meals
An insight is: Provide instructions on how to store and reheat their meals so it tastes just as fresh as when they first made it and prevents food waste

-
Based on the theme that: Users wanted a way they can add their own ingredients to the provided ingredients list
An insight is: Creating an option to add on additional ingredients to recipe ingredient lists

-
Based on the theme that: User likes the checklist idea and would like to see it carried out on the steps page
An insight is: A checklist style box cab be created to indicate certain steps have been completed

Mockups
Next steps
1.
Continue to conduct further research to see how users interact with the updated design implementations and improve upon those features in future iterations.
2.
Create a feature to indicate daily grocery sale items help save money on certain grocery items that might be part of the users ingredients list.
3.
Find a way to include incentives and rewards to users for cooking a homemade meal instead of purchasing takeout.
Takeaways
Quickie Recipes is an app created in hopes that one day it can be made into a real life app where it can help assist users in their busy daily lives. Through interviews and user testings, I have found a lot of positive feedback from people who would utilize this app to help them create meals at home and be less tempted to order out.
However, further improvements such as polishing certain UI elements, tweaking copy to ensure consistent tone and personality, and also making sure to always have accessibility in mind when creating new features or updating changes all can add great value to the Quickie Recipes app.











