Henri Bendel


Henri Bendel Redesign
Established in 1895 with its flagship store located in New York City, Henri Bendel is a renowned women’s accessories store that expanded its presence into present day eCommerce. Offering items such as Henri Bendel branded handbags, luxury fashion accessories, and home fragrances, the iconic brand can be seen adorned by numerous celebrities and fashion influencers alike.
Due to the ever changing landscape of eCommerce sites, I was given the opportunity to help redesign the look and feel of Henri Bendel’s main homepage website. By working autonomously and as part of a team, we were able to create a better user experience for our customers and achieve business goals.
Role:
Product redesign, wireframing, graphic design, and eCommerce marketing strategy,
Tools:
Photoshop, Adobe Dw, Zmags and Demandware
Kickoff
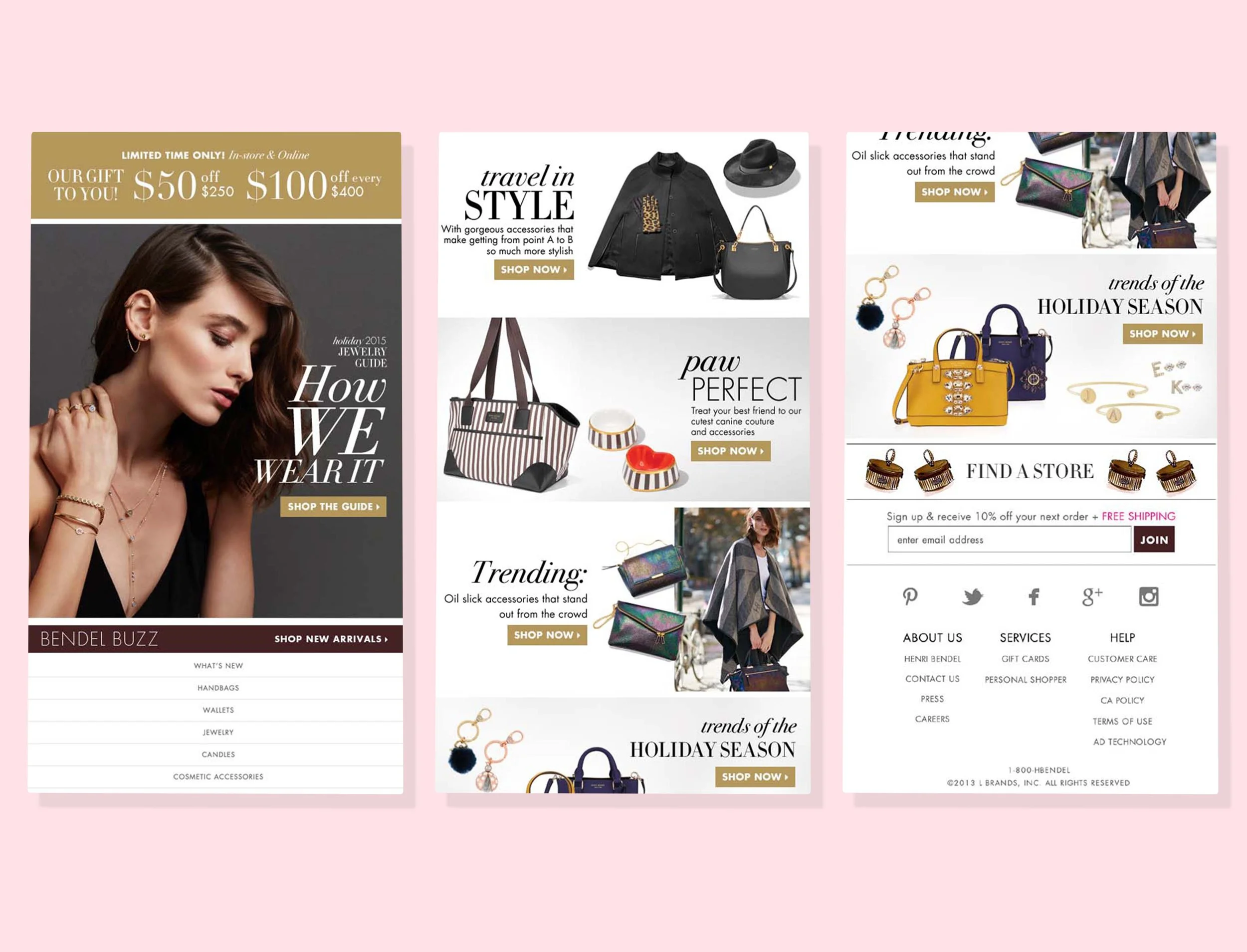
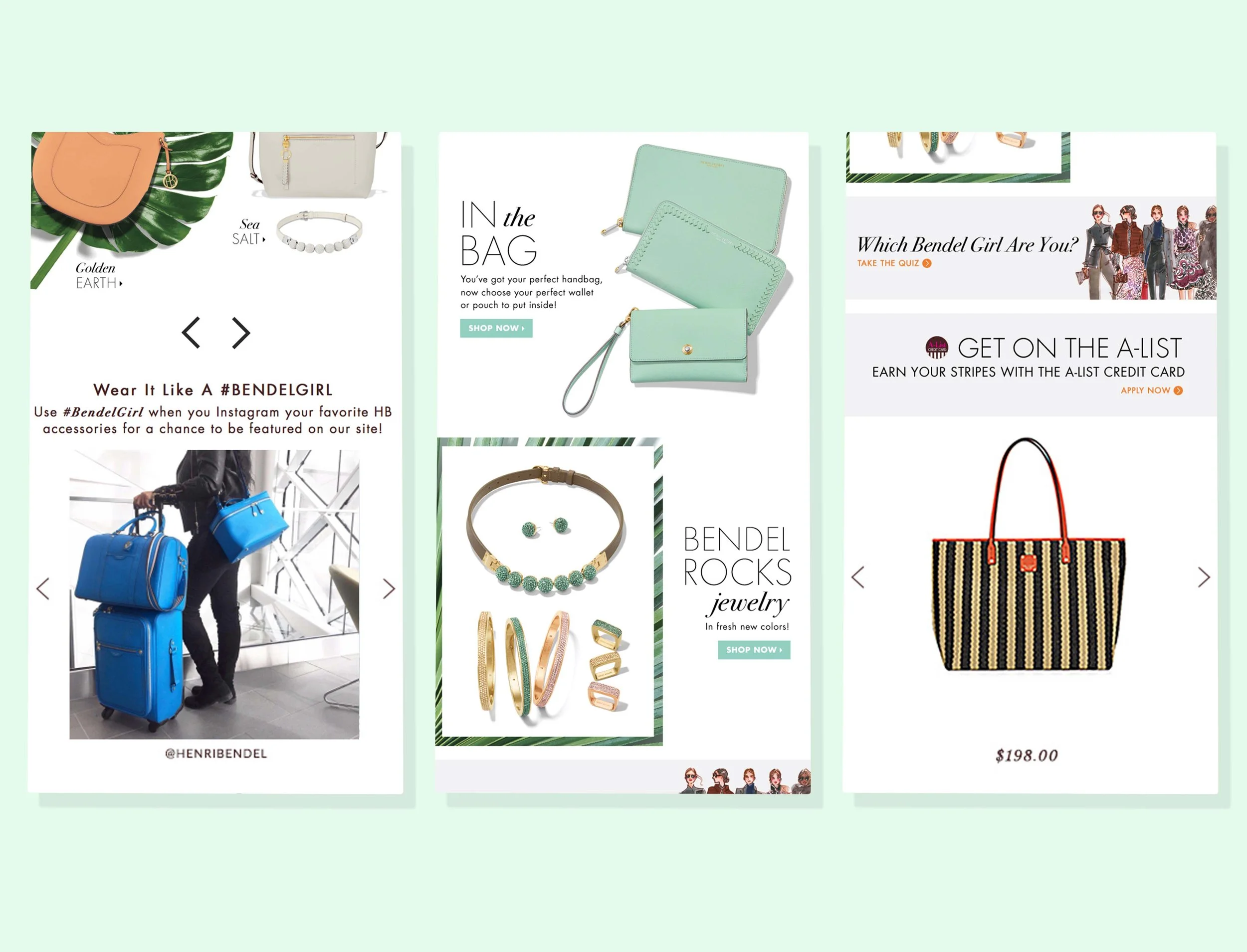
A brainstorm session was taken place to kickoff Henri Bendel’s homepage redesign. I collaborated with the Sr. Graphic Designer, Art Director, Creative Art Director, and Marketing team members to gain insight on both user and business needs. We were able to dissect our current homepage and explore vital components, modules, and keeping in mind the promotional needs from our Marketing team. One of the challenging aspects i’ve encountered during this process was working with graceful degradation instead of mobile first.
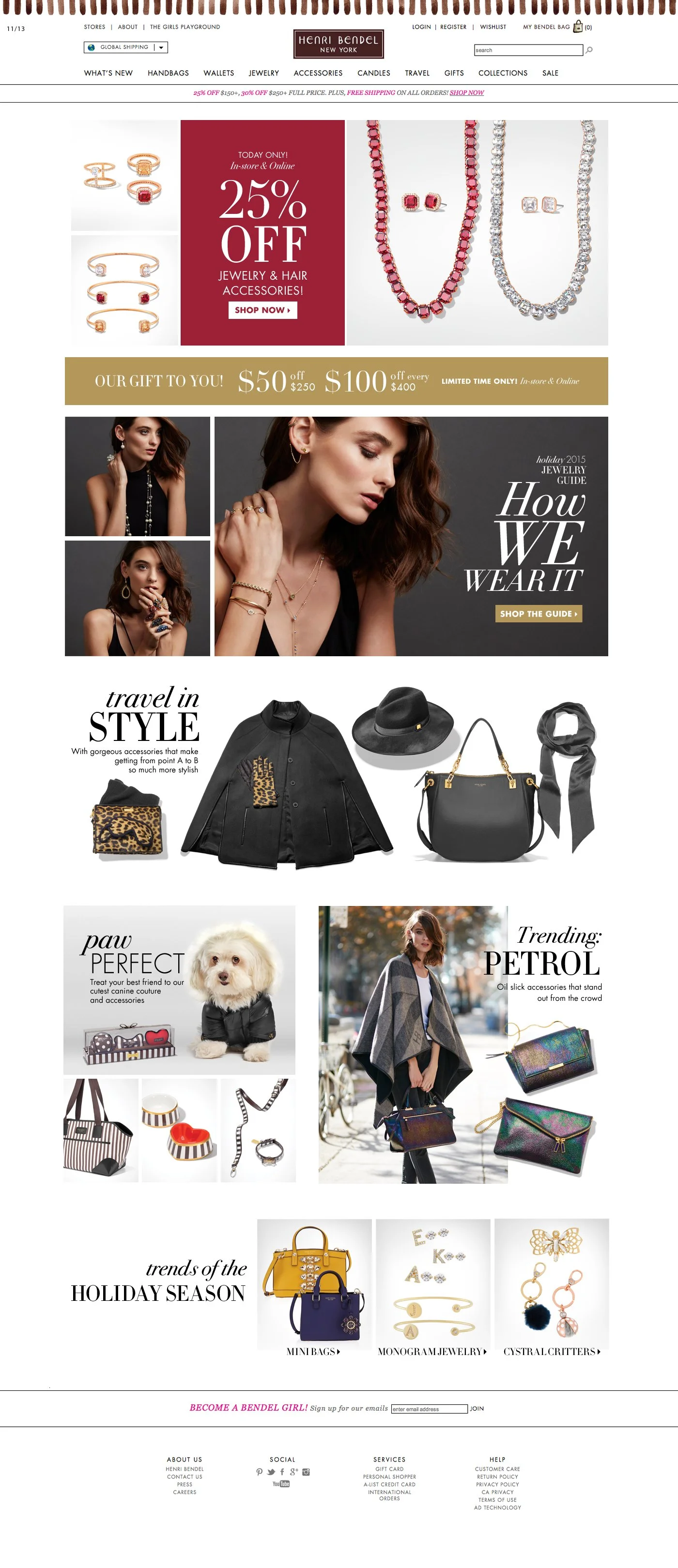
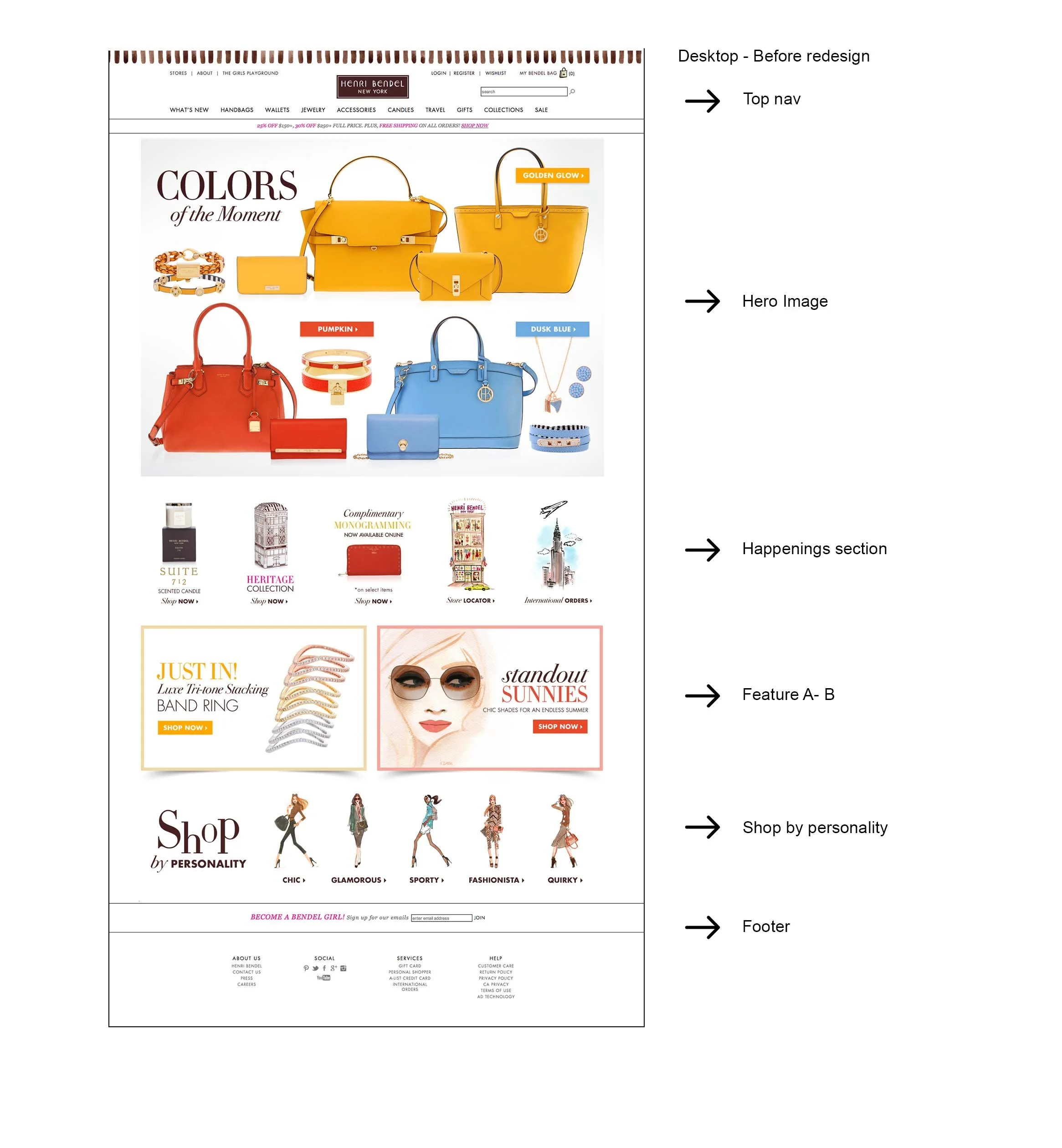
Desktop
Top Nav - Needs to incorporate a place for “Global Shipping” attribute.
Homepage Modules - Currently only has 4 modules to design with.
Hero Module - Redesign height proportion, doesn’t have to take up almost half the page. Find a way to showcase more promotional materials.
Happenings Module - See if we can add more than 5 items on a page.
Shop by personality - No longer needed.
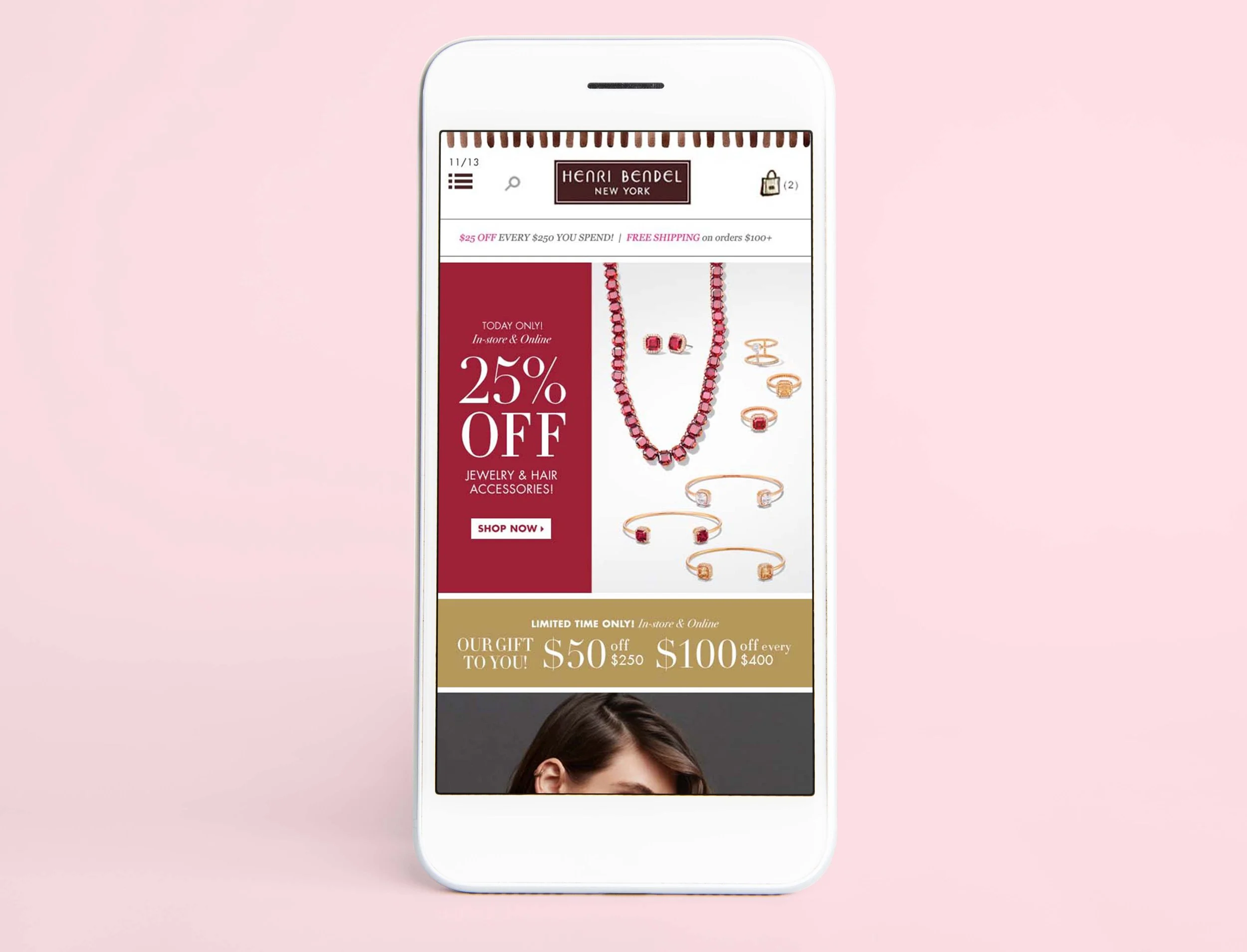
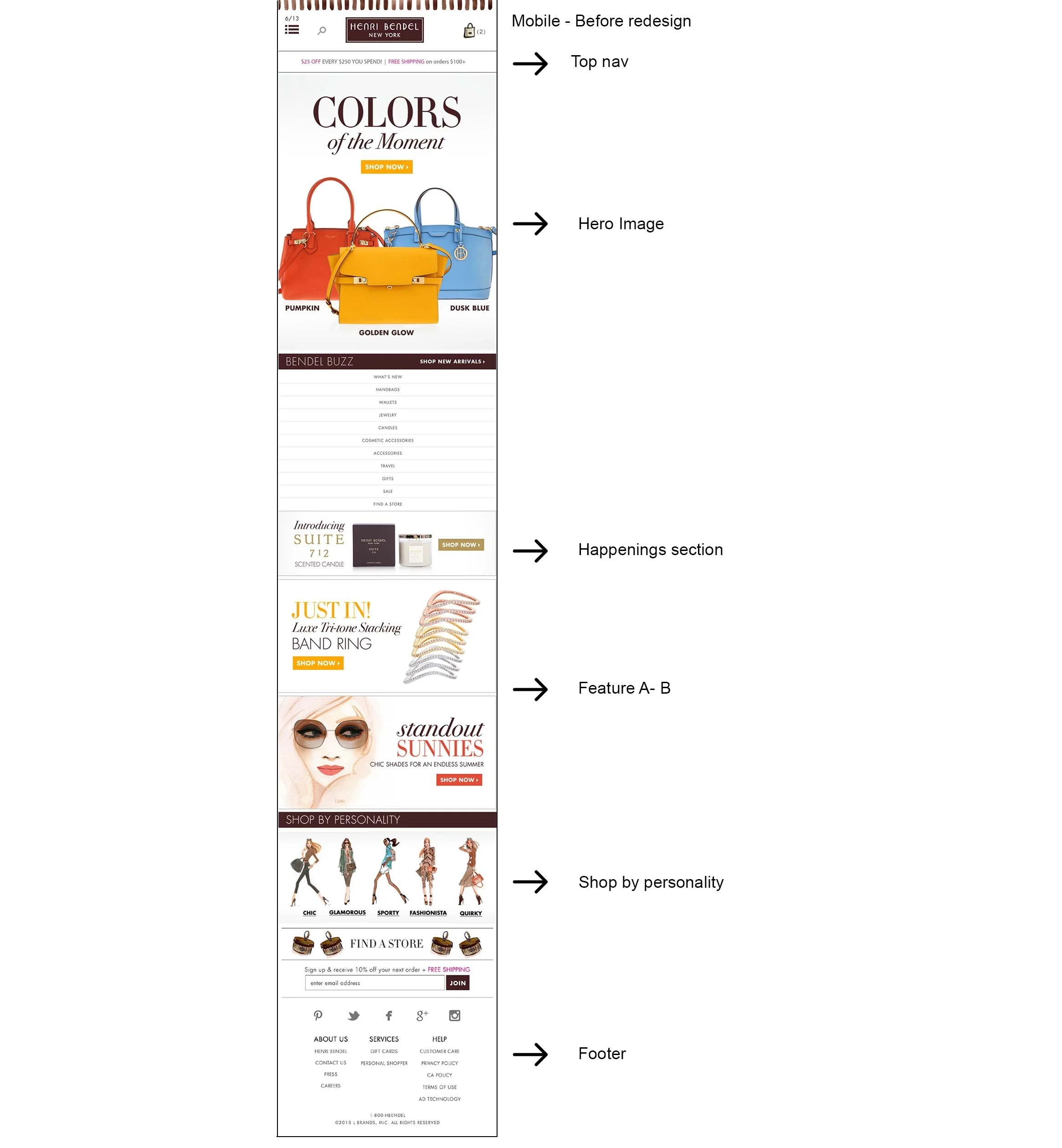
Mobile
Top Nav - Need to incorporate a place for “Global Shipping”
Homepage Modules - Currently has 6 since some modules are stacked for responsive purposes.
Hero Module - Similar to desktop version, explore ways to showcase more promotional materials
Happenings Module - Similar to desktop, find a way to add more content instead of just displaying one item.
Shop by personality - No longer needed.


Wireframes and mockups
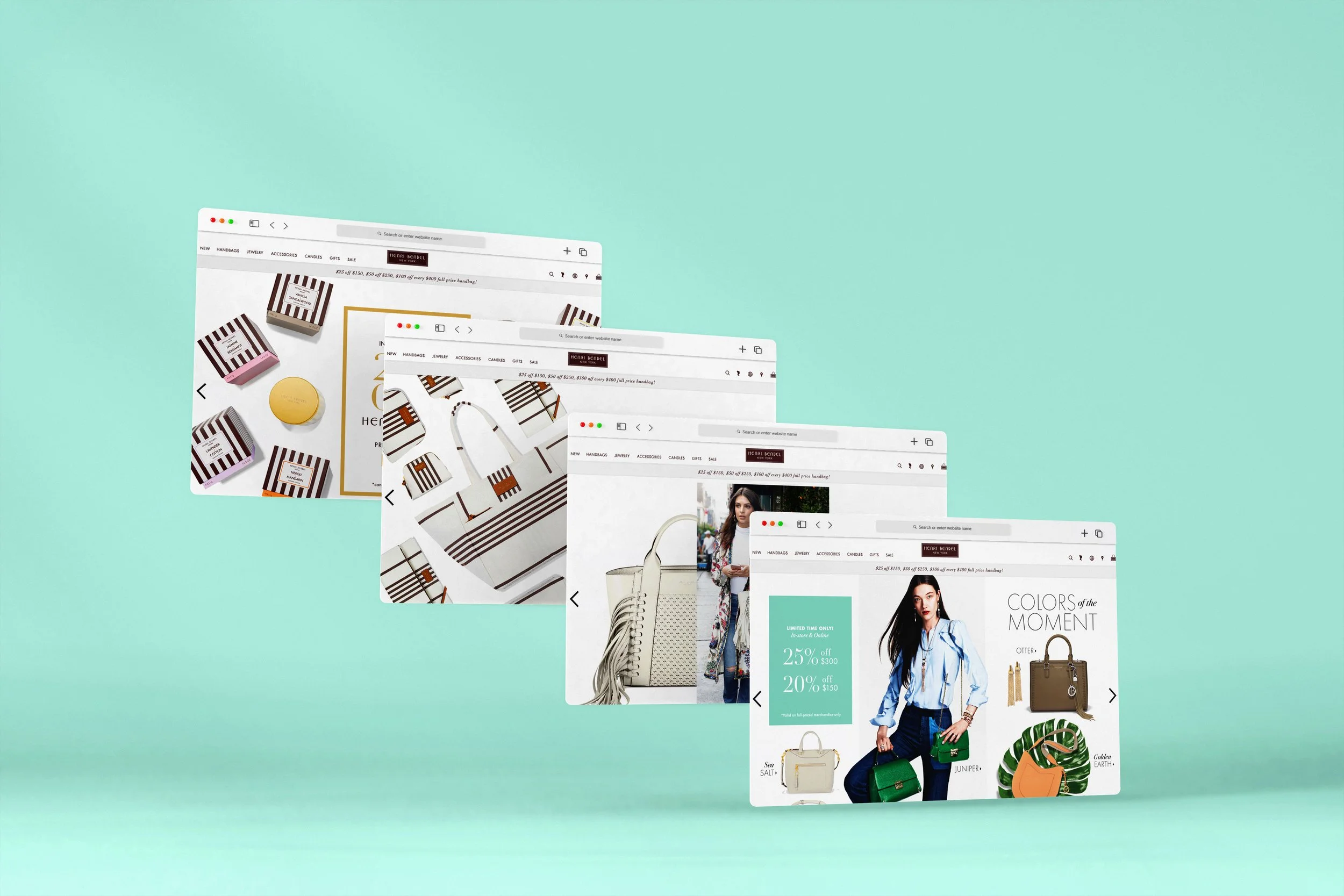
We teamed up with an a company called Zmags which enabled us to develop and manage customizable modules for our specific website needs in order to build upon what currently exists. I took into consideration from all the learnings during our brainstorm sessions and applied them to the wireframes and mockups.

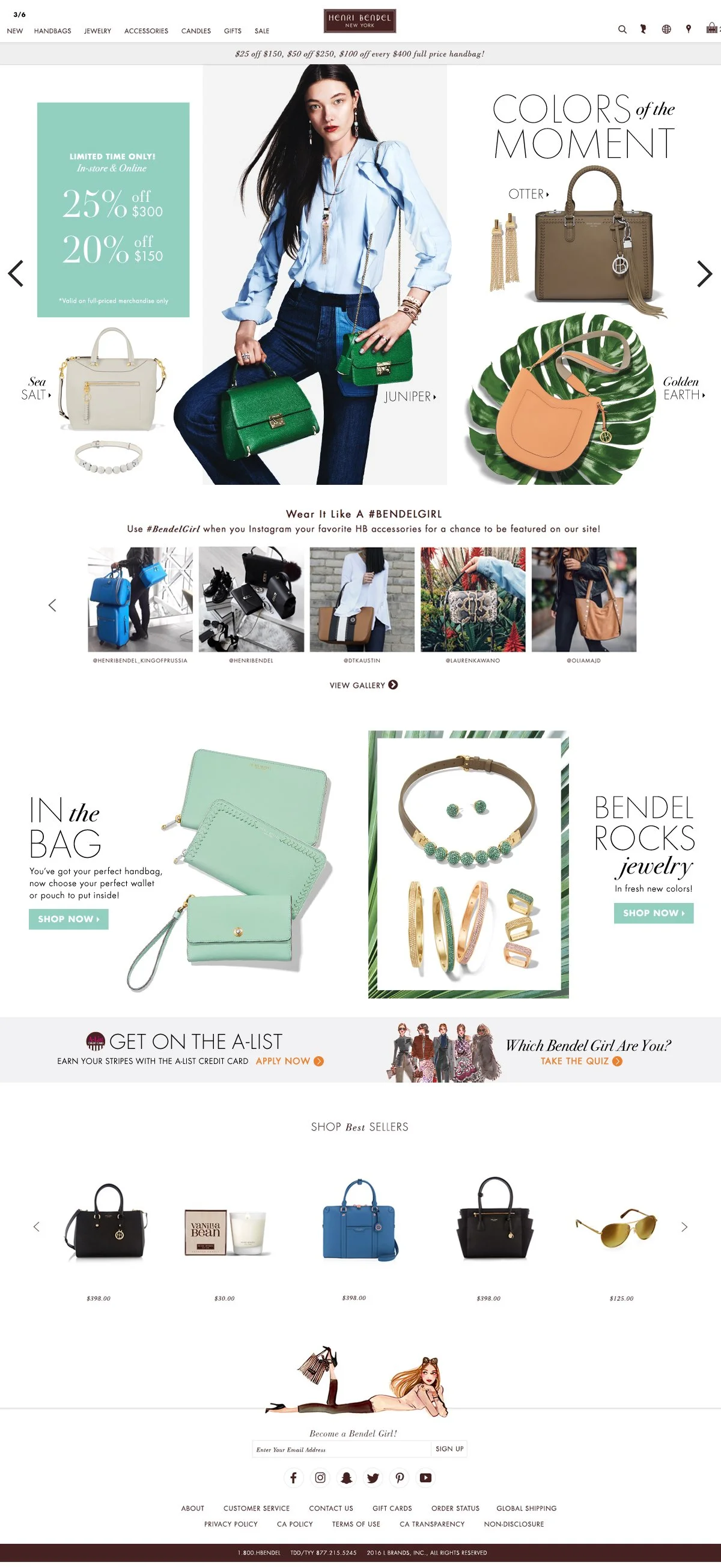
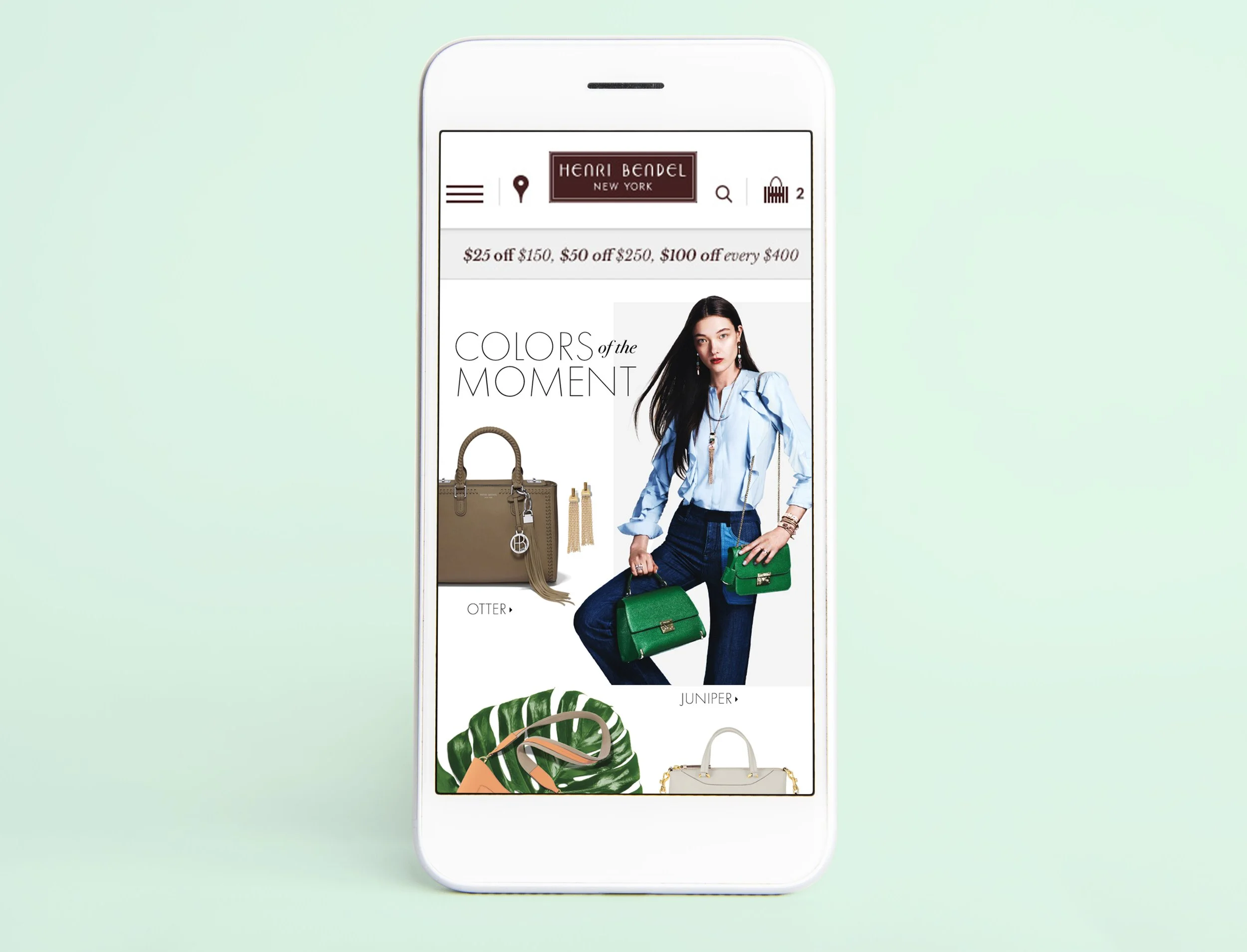
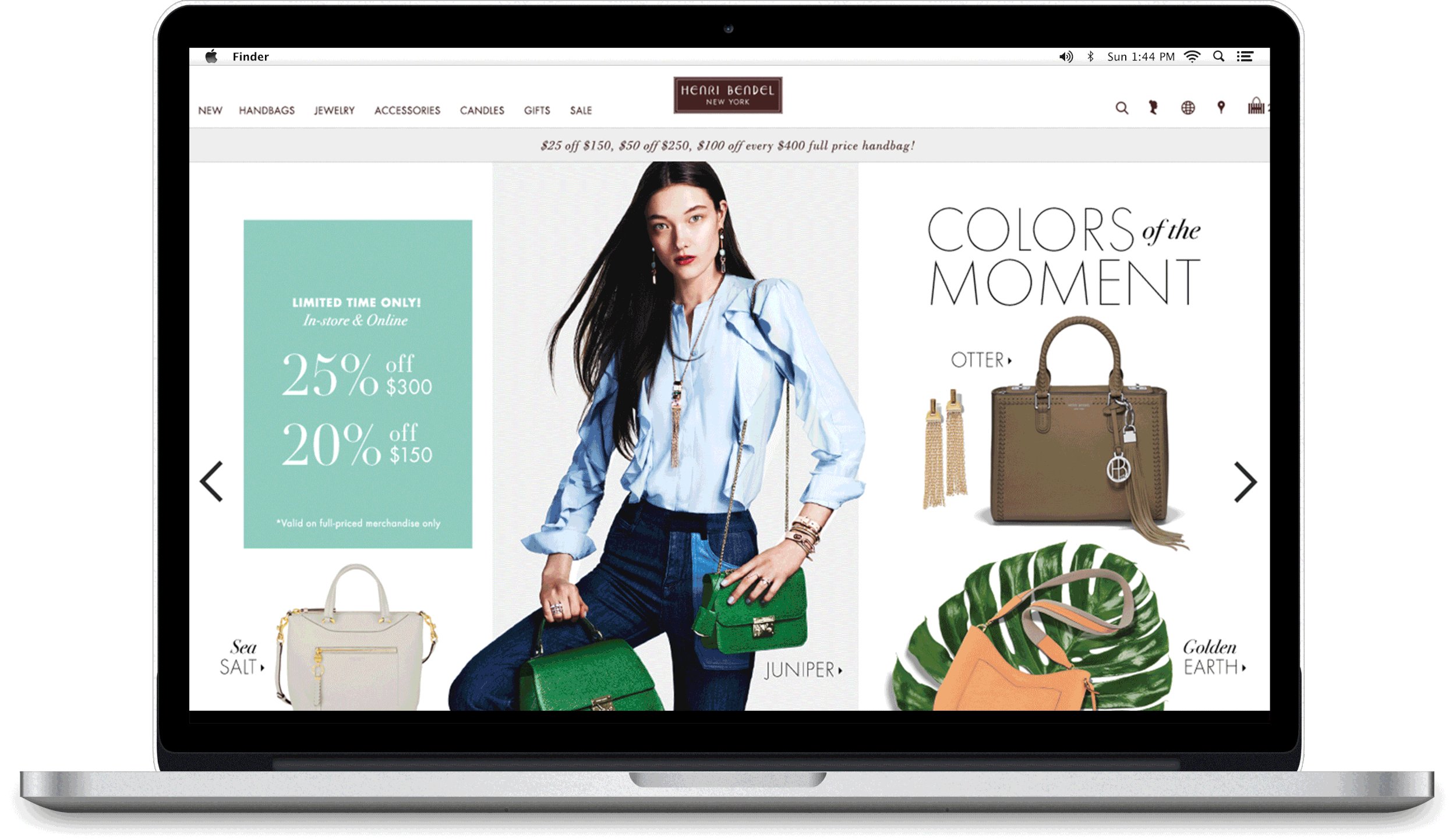
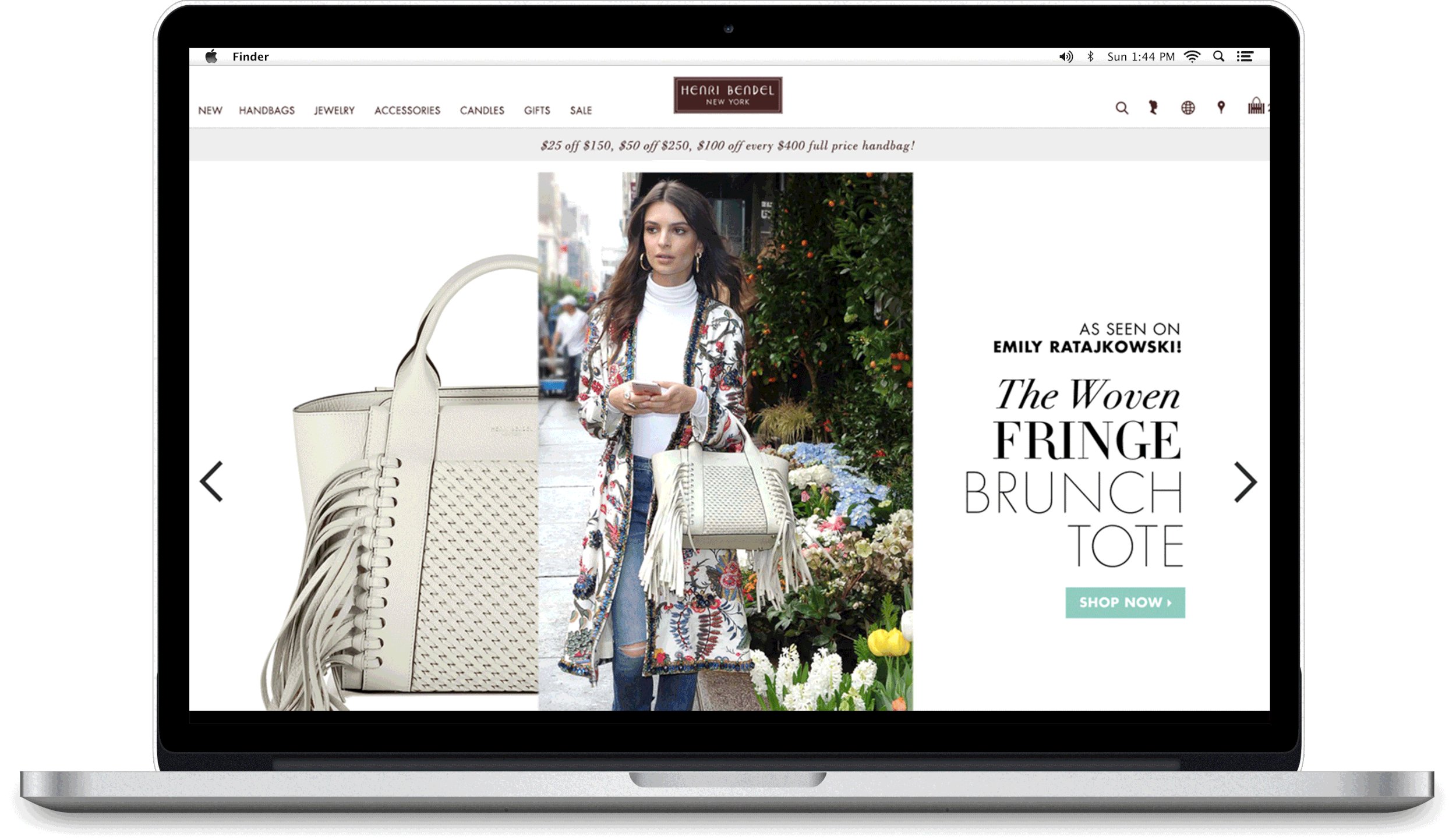
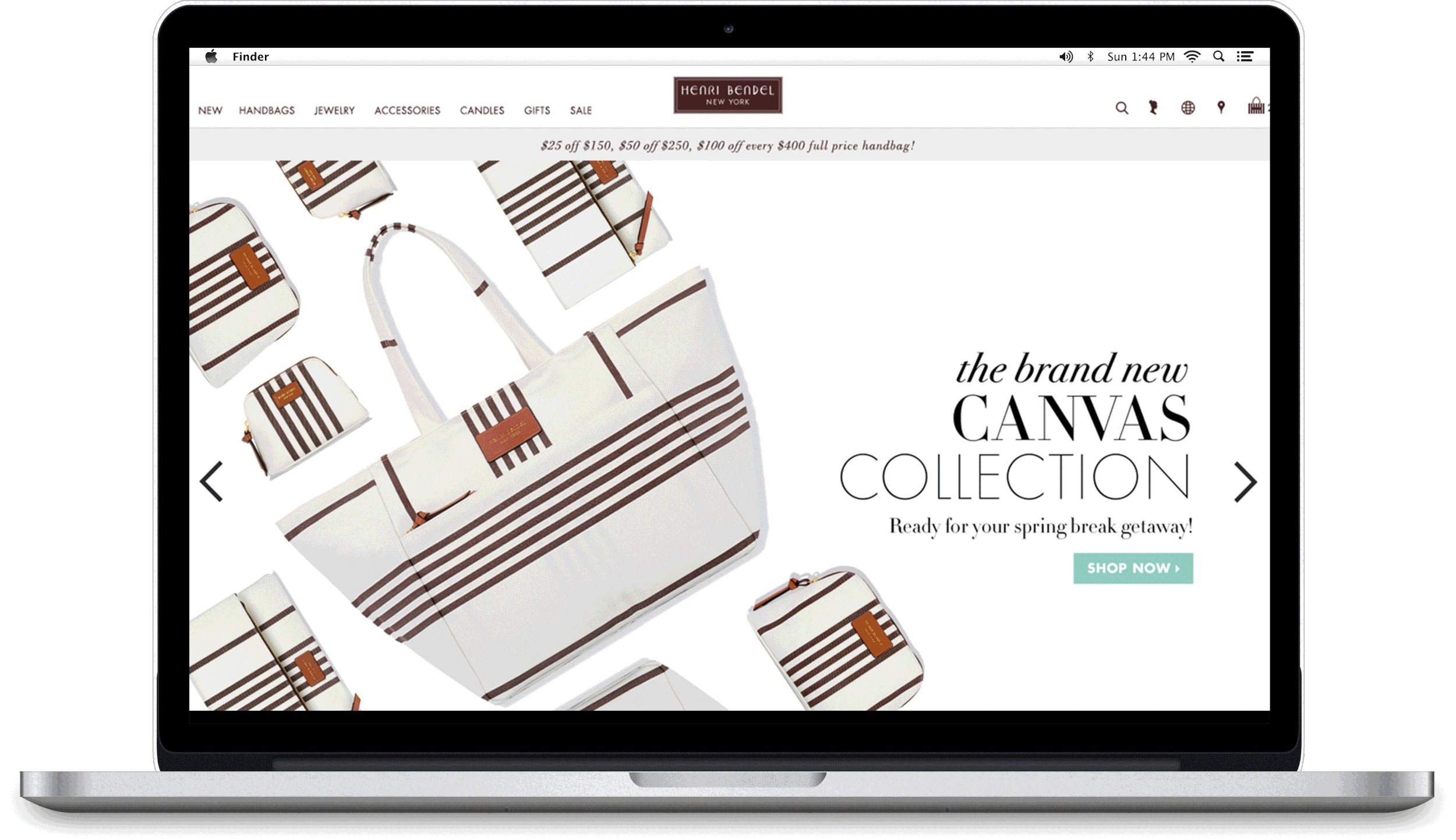
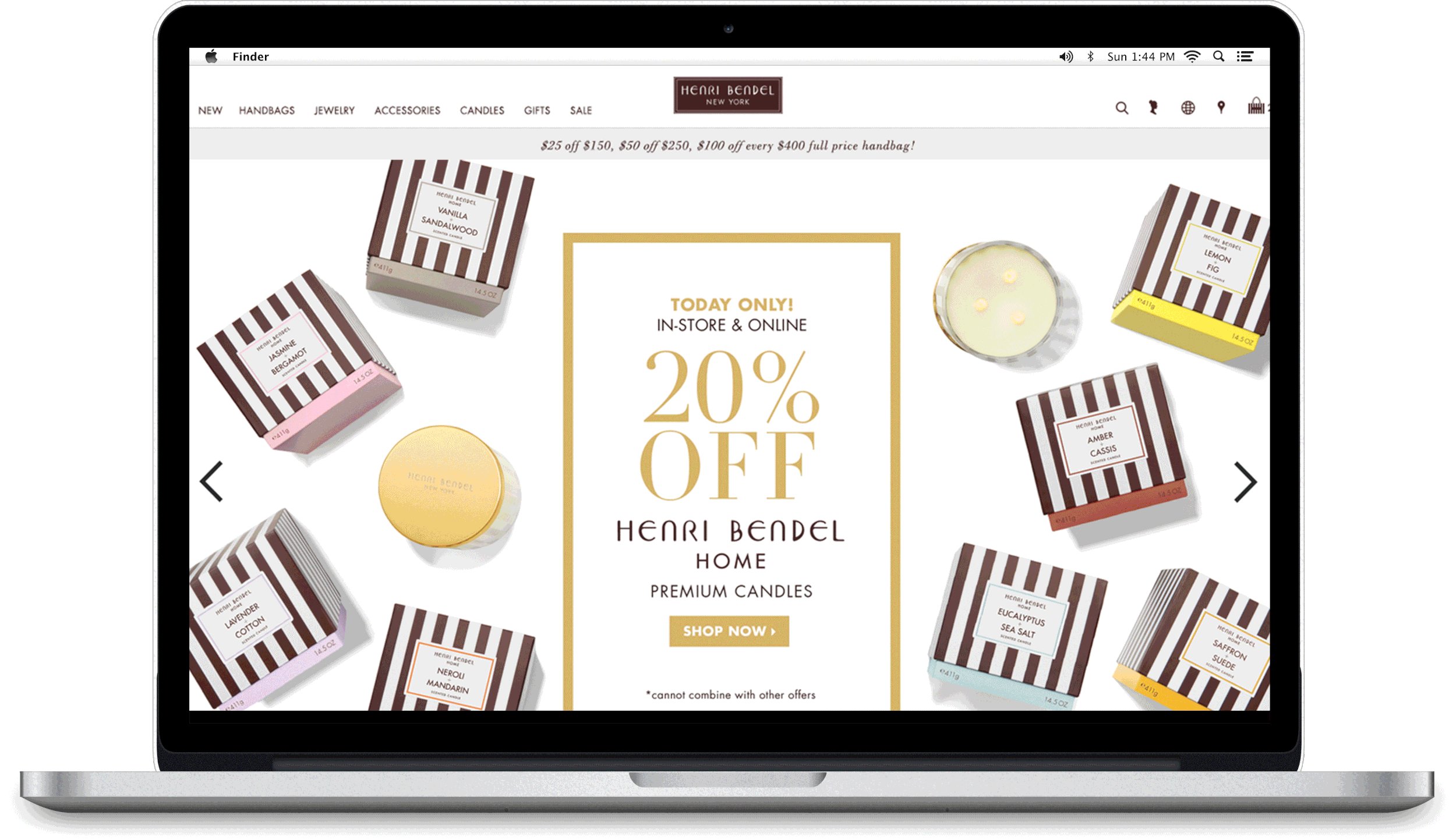
The new and the next
After various rounds of iteration and collaboration with colleagues and the Zmags team, we were able to establish a new look and feel for Henri Bendel’s homepage website. By having the flexibility to add modules with various dimensions allowed me design wireframes without having to compromise on creative vision due to outdated functionality of our previous website. I was also able to incorporate dynamic features such as carousels to enhance user interaction and also providing more opportunity for marketing promotions. What once was a static and conventional digital content homepage has now become an inspiring new brand experience which will help drive revenue, captivate visitors, and expand customer loyalty.