Art Capture
Everything you want to know about art is just a photo click away.
Project Overview
Art Capture is a mobile app I designed with the intention to help museum visitors and patrons to easily access information about the artist and their work by utilizing smartphone cameras. By having Art Capture’s camera feature open, they can take a photo of a particular piece of art during their museum visit and through the app they’ll be able to see all the information load onto their phone about the specific artwork.
Role:
UX and product design starting from concept to delivery. I was responsible for the entire design process starting from research, conducting interviews, creating flows and wireframes, conducting usability studies, and iterating on designs.
Tools:
Paper, Sharpie, Figma, Lucidchart, and Photoshop
Understanding the user
-
The problem
Not all visitors or patrons know the specific artwork or artist they might be viewing when they are at a museum. Sometimes the information might not even be provided. Visitors might miss out on certain aspects of the museum’s artwork if they’re using a self guided audio tour and perhaps even forget to return the hardware at the end. Guided tours can leave the visitors feeling overwhelmed and rushed with set time frames and the amount of tours they provided on a daily basis.
-
Goal
To empower museum visitors utilize and engage with Art Captures camera feature to encapsulate artworks they want to learn more about and have that information be readily available on their smartphones.
User research
I started by conducting unmoderated user interviews and from those learnings I was able to proceed onto the next steps of creating personas, user journey maps, and an affinity diagram. I discovered most users who visited museums enjoy having the leisure of viewing artworks at their own pace, but lacked certain resources to help them learn more about the artworks. Some didn’t want to be tied down to the museum tour schedules and others found it to be a hassle to rent and return self guided audio tours. All of these findings helped me gauge a better understandings of the user’s needs and pain points, therefore helping me create a better user experience for the visitors.
Pain points:
Lack of information - Museum visitors, patrons, students, and teachers sometimes lack or are unable to find more detailed information on a specific artwork they’re viewing.
Archiving - Hard to keep track of the artwork and information all in one place that’s easy to find and access.
Language - Some platforms or art descriptions can be displayed in a language that is not native or familiar to the viewer.
Personas and user journey maps
From the feedback gathered during the user interviews, I was able to create personas and user journey maps. They have helped me to focus on the user-experience and identify possible pain points along with improvement opportunities.
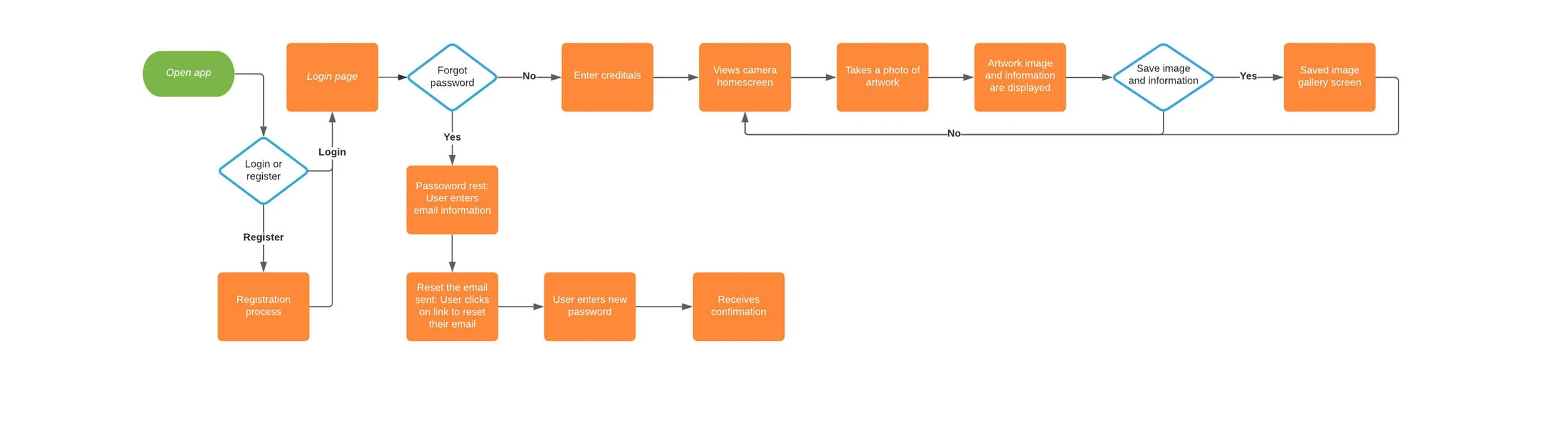
User flow
A user flow was created to visualize the overall journey a user would take through the app to accomplish the goal of capturing an artwork through the app and saving it into their gallery.

Ideation
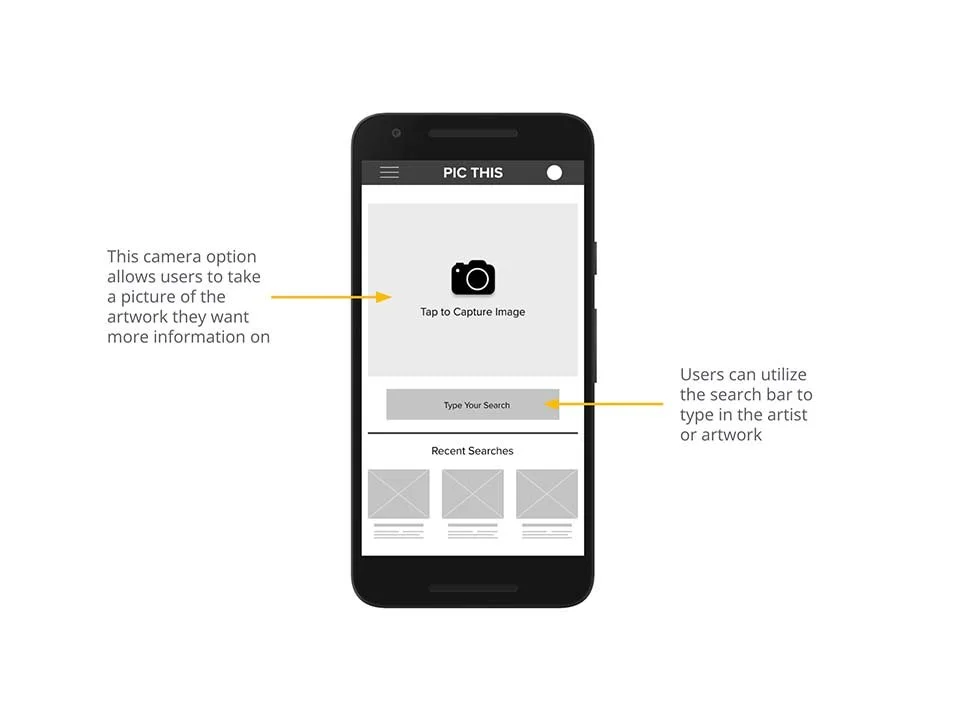
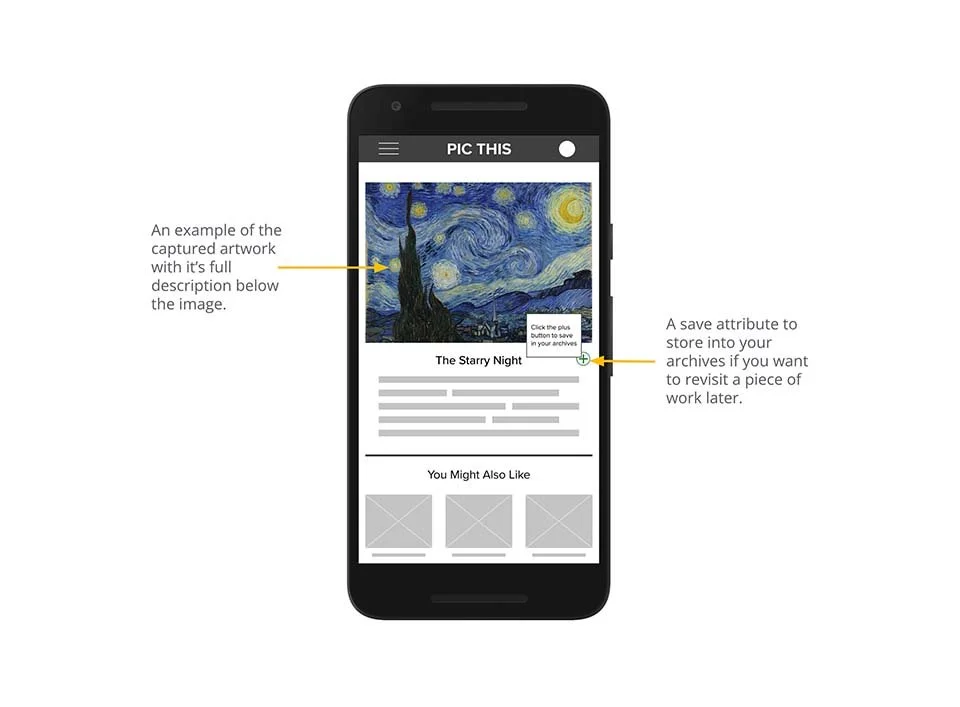
Starting with paper wireframes allowed me to sketch and implement iterations quickly of what I thought some of the important features and elements Art Capture should include in order to meet the users needs and goals. My main focus was how can users easily search for the information they wanted on the specific artwork they were viewing in the museums.
Taking into consideration users needs, I wanted improve from my paper wireframes for the digital designs. I added in certain features that will help enhance the search process such as using a smartphone camera to act as a search tool as well as incorporating a search bar and also having an element where users can save their searches into an archive where they can revisit the artwork at their leisure. Next, a low-fidelity prototype was created in order to move forward with usability testing.


Usability study: findings
After conducting unmoderated usability tests using the low-fidelity prototype, feedback from the interviews helped guide me in improving the designs, mockups, and refining elements to prepare for creating the high-fidelity prototype. An affinity diagram was made in order to help facilitate with grouping common themes and gaining more insight to keep in mind our users needs and end goal.
Round 1 findings:
User’s preferred the camera search option over the type in search
“Recent searches” on main landing page seemed confusing, especially if it’s the users first time using the app and they haven’t searched for anything yet
User’s wanted more CTA’s and indicators how to move forward and backwards in the app
User suggest that fly out menu can be larger
Refining the design
After collecting all the insights from the usability tests, mockups and high-fidelity prototypes were designed. Certain elements were refined and added while others were taken away such as the “recently searched” verbiage for first time user login in order to lessen confusion, meet the users needs, and create an overall better experience.

Before & After
One of the examples of the before and after image from the first round of usability testings.
Before: Users were confused as to why “recent searches” was grouped with the camera and search option on the home screen especially if it’s their first time using the app.
After: Design was simplified with just having the camera function taking precedence over the search bar function and taking away the “recent searches” section. Search bar function also has a microphone for voice feature to make it more accessible for all users.
Mockups
Next steps
1.
A/B test to see how many user’s would use the “saved” attribute in the Art Capture app or would they just want to read the information without wanting to have it saved.
2.
A/B test to see which function in the search bar area users would utilize most, the microphone element, where they can speak into their phone of what they want to look up or would users prefer to type in their searches instead.
3.
Incorporate a way for users to share their own works of art to spread inclusion and build community.
Takeaways
To be able to design Art Capture, an app created in hopes to help users engage more and make it easier for them to obtain information on artworks in their museum going experience is a great and humbling feeling.
One quote from peer feedback:
"I would definitely try this app out at a museum to search about more information on a particular artwork"
What I learned while creating the Art Capture app is that the first ideas for the app is only the start of the process. Each iteration of the designs were influenced through usability testing and feedback from insights gathered during interviews. With those observations I can further make the Art Capture app even better for the users.









